
Adobe Animate
Summary
Adobe Animate, formerly known as Flash Professional, is a high-end animation creation software designed to help professionals produce beautiful animations for various purposes. Like many Adobe products, Animate is a well-regarded option in the world of animation software. It offers an impressive array of features packed into a clean interface, making it an excellent choice for professional animators. However, the extreme learning curve and steep price make this software less than ideal for newbies.
What I Like: Dozens of features are packed into this clean, well-designed interface, and a plethora of introductory tutorials will help you start your learning process.
What I Don’t Like: The sheer volume of tools and capabilities of this software is overwhelming and requires an extremely steep learning curve for newbies.
What can you do with Adobe Animate?
It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
Is Adobe Animate free?
No, Adobe Animate software isn’t free. You can start with a free trial, but you’ll need to purchase a license to continue using it after that.
Is Adobe Animate easy to use?
Navigating the detailed and somewhat complex array of features in Adobe Animate isn’t for the faint of heart and isn’t easy to use until you are well-versed in the ins and outs of the platform. Because of this, it isn’t ideal for beginners.
Where to find good Adobe Animate examples?
Adobe encourages those who post their animated creations online to use #MadeWithAnimate.
Table of Contents
Why Trust Me for This Review
Hi, I’m Jon, a digital marketer and content creator. I’ve used dozens of animated video software over the years. I am always looking at new ones and the latest versions of the top-rated programs, like Adobe Animate.
I don’t often create animated videos, but when I do I know just how important efficiency, ease of use, and the right features are. And since there are so many video animator apps/programs out there, finding the best one can be a hassle.
That said, if you want to use one of the best video animators on the market, Adobe Animate is a solid option. I’ve used it on and off for years, all the way back when it was called Flash Professional. And throughout that time, I’ve kept coming back to it because I consider it the gold standard. It has the best features, is easy to use (but it takes a while to learn everything), and there are tons of tutorials available from Adobe and third parties (forums, Reddit, etc.).
Side Note: Here’s a short demo animation video created by my teammate Nicole, using Adobe Animate:
Detailed Review of Adobe Animate
Adobe Animate is a high-end animation creation software designed to help professionals develop visually stunning and well-put-together animations for cartoons, banners, games, and more. The software is teeming with high-level features that offer impressive capabilities to bring your ideas to life.
Here are a few key features of the Adobe Animate software, along with my personal take on each feature.
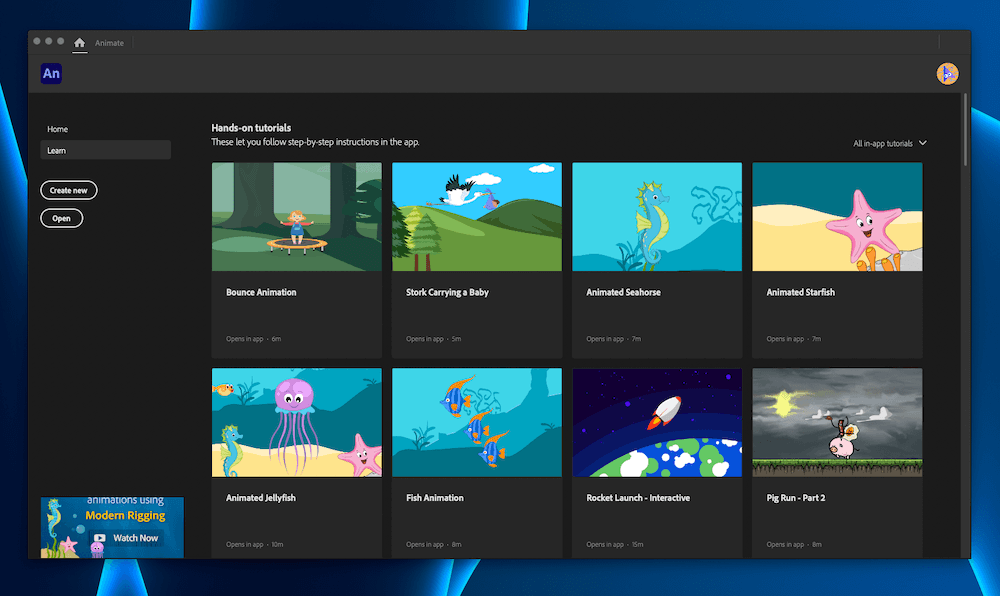
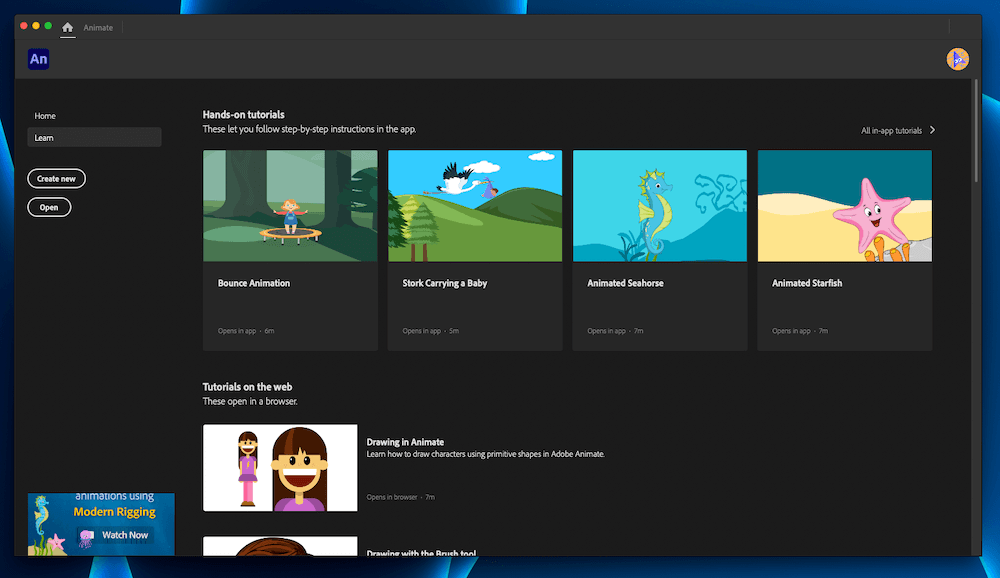
Built-In Tutorials

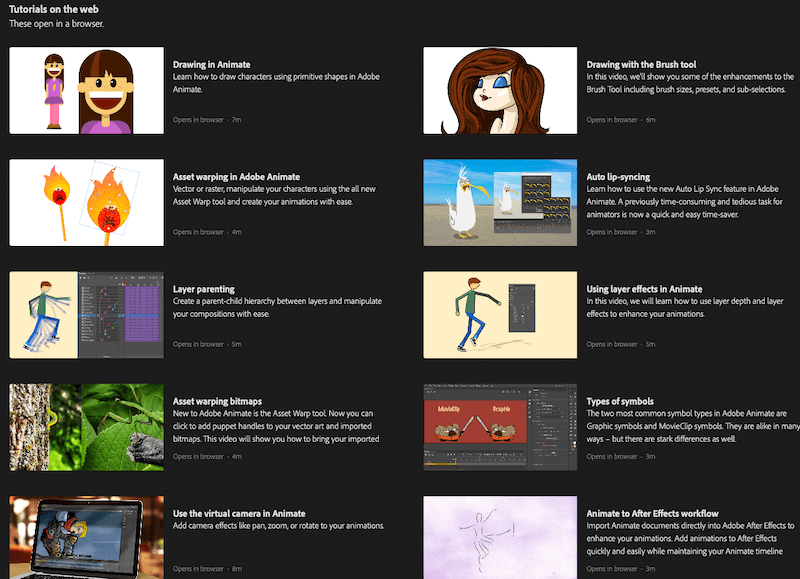
Adobe offers helpful tutorials to walk you through the basics and get you started in creating your first animation. There is an array of tutorials geared toward different tasks, making it easier to learn the ropes and discover where everything is.
When you initially start using the platform, it’ll walk you through a step-by-step tutorial that guides you through creating your first animation. The tool shows you where you’ll find what you need and how to use it, making it a great tool for newbies.

Since Adobe Animate is chock full of features that you might be unaware of, especially if you’re a beginner, these tutorials are worth the watch.
My personal take: While this software isn’t beginner-friendly, the tutorials can help familiarize animators of all skill levels with the tools and where they are.
Envelope Deformer

Adobe Animate’s envelope deformer simplifies the process of creating unique poses rapidly. It enables a set vector or bitmap to deform around its edges. The process uses the Bezier handles and accelerates the process of creating complex poses.
You get better control over pose creation and save time, which is a win-win in the animation game!
My personal take: Using this tool can be somewhat complicated for newbies, but it’s an outstanding, time-saving option for seasoned animators looking to speed up their process of creating complex character poses.
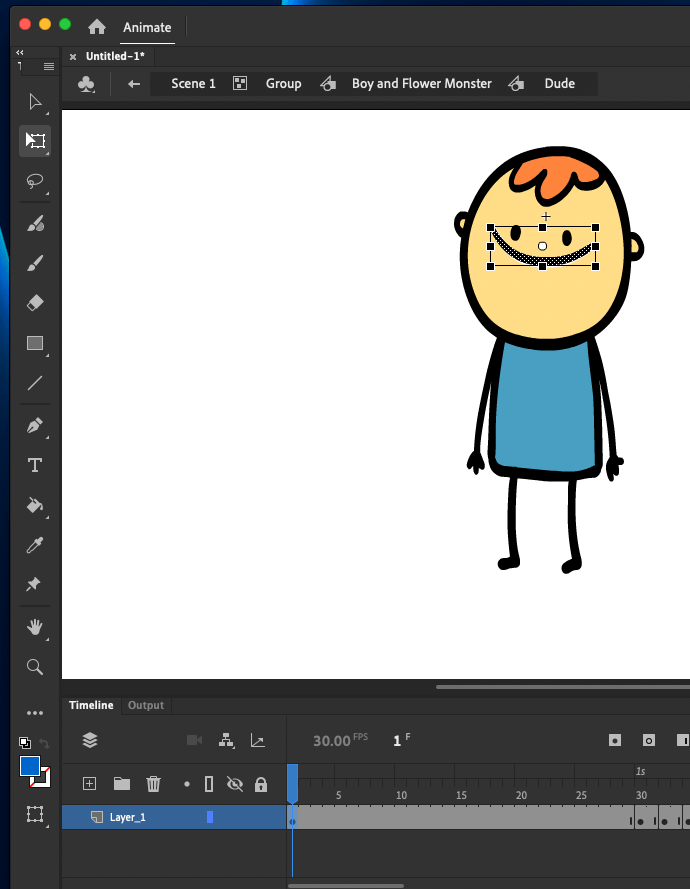
Expressive Character Creation

Adobe’s Fresco live brushes help you create more expressive characters that reflect the emotion you’re trying to convey. You can make your characters display various facial expressions, blink, talk, and walk through frame-by-frame animation.
Sketch unique characters that embody your ideas and set your animation apart from the rest, using your new creations in various applications, from gifs to lengthier videos.
My personal take: Using a character from a pre-built template is easy enough, but sometimes, they don’t truly embody the character you’re looking for. These brushes let you create a more expressive character that showcases your talent and lends well to your storyline.
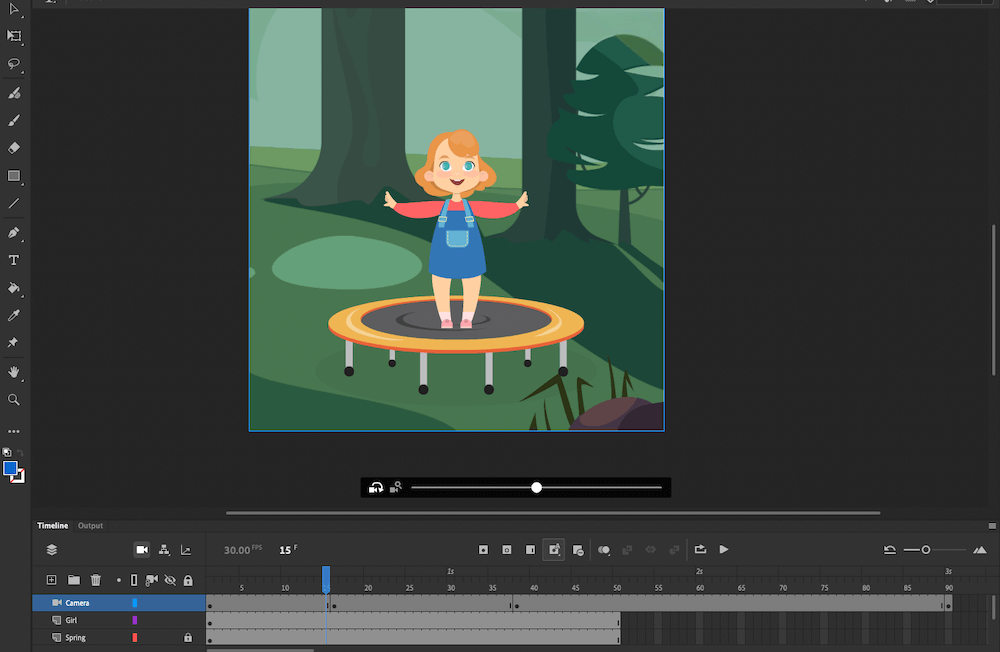
Animate Camera

A new addition to Adobe Animate’s arsenal is the animated camera. This feature allows you to simulate the dramatic effects a real film or video may have, including panning, zooming, and rotating.
Adding these to your animation can create a dramatic flair, drawing the viewer’s attention from one thing to another to emphasize a point or add a bit of variety to the scene. For example, you could pan into a character’s expression to fully hone in on their emotions and communicate that to the viewer.
My personal take: This feature takes an animated scene to the next level, offering more than just a simple, constant shot.
Rig Edit Mode

Adobe Animate offers a tool called Rig Edit mode that makes it easier to make changes to your creations without deforming them. The tool allows you to add or modify the rig structure on a base shape, all without deforming it. It maps the changes back on the deformed poses across keyframes.
It focuses on the rig structure, and the changes you make in the edit mode are only applied to the creation at the time of exiting the mode. This offers superior flexibility and allows you to tinker with the rig structure without deforming your original creation.
My personal take: This tool may entail a learning curve for newbies, but for experienced animators, using it will likely be a walk in the park.
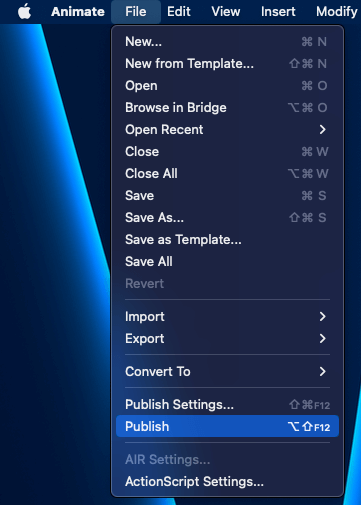
Exporting
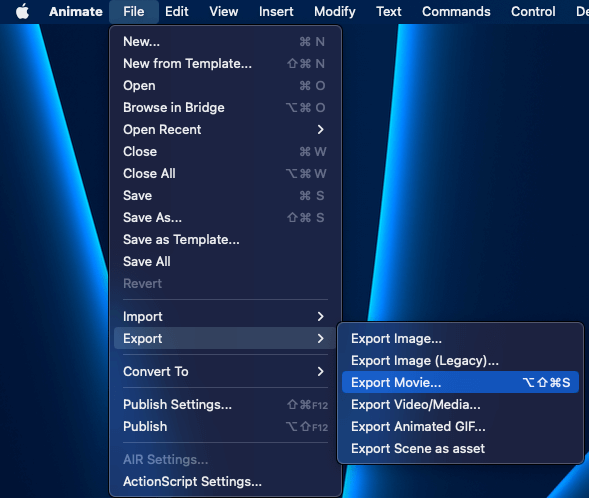
With Adobe Animate there are several ways to turn your project into a usable file. Animate’s main file type is .fla. It saves your projects this way no matter the canvas type you’re using. If you want to view the file outside of Animate though, you’ll need to either publish or export.

To Publish or Export in Animate, click on File in the menu bar and find the proper selection. Publishing a file lets you save it as specialized file endings like .OAM (for sending to other Adobe products) or .SVG (for vector graphics). When you click “Publish”, it will save those files on your computer.

The “Export” selection lets you save your project as commonly known file types such as MOV, GIF, etc. You can edit these file types in Animate, so you should only use this for your final video draft, before you share it on YouTube, Vimeo, social media, etc.
My personal take: The exporting and publishing features are quick and straightforward. You can save in various file types, allowing you to use your project and/or video on different platforms/services/software easily.
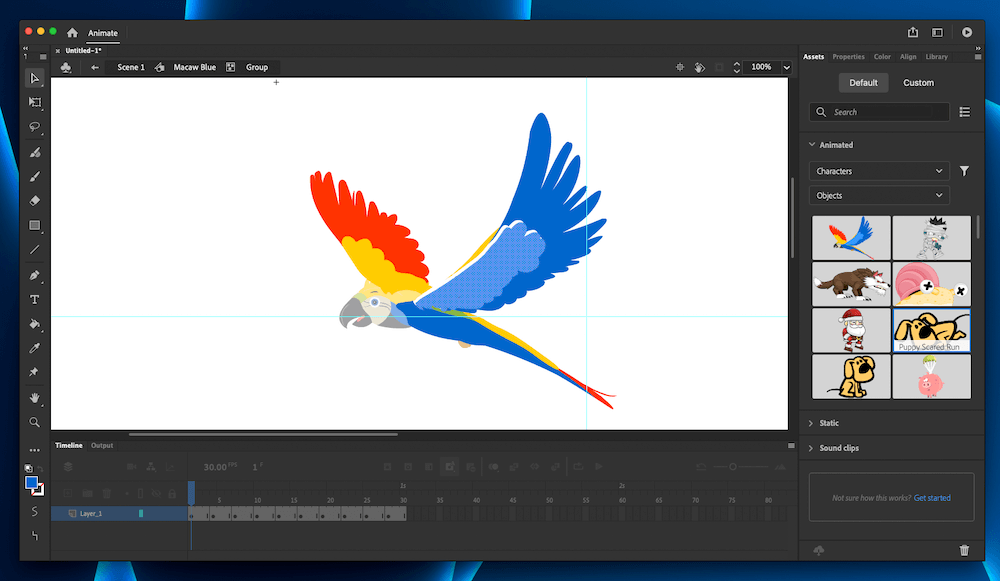
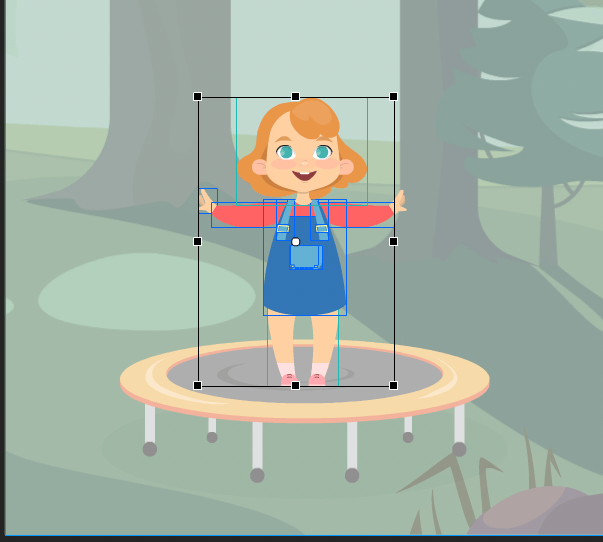
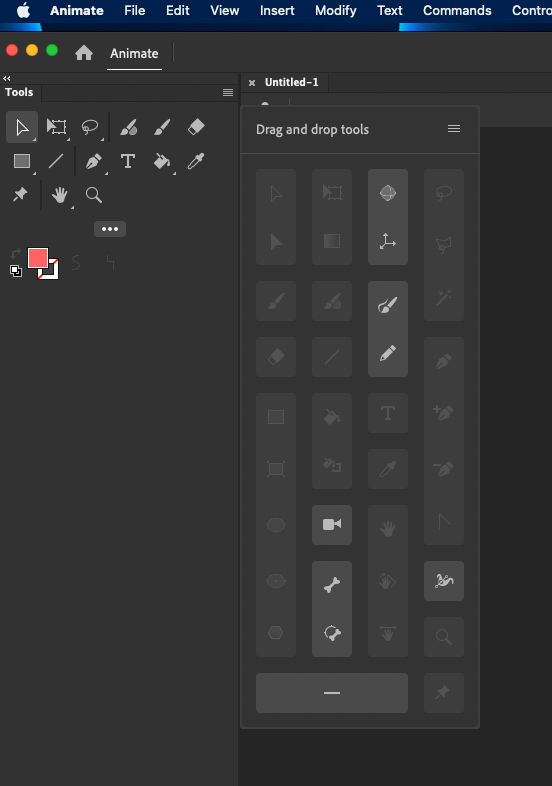
Key Tools

Similar to that of Photoshop, Illustrator, and other Adobe applications, the tool panel in Animate houses several tools for editing your animated video project. The toolbar has more than 20 common manipulative and drawing tools.
Animate supports vector graphics as well as bitmap, eliminating the need to transfer to and from your vector editor. They even have vector painting brushes available. The bone tool is specific to animation. It allows you to create character rigs that make for easy editing of limb and body position as you move from frame to frame.
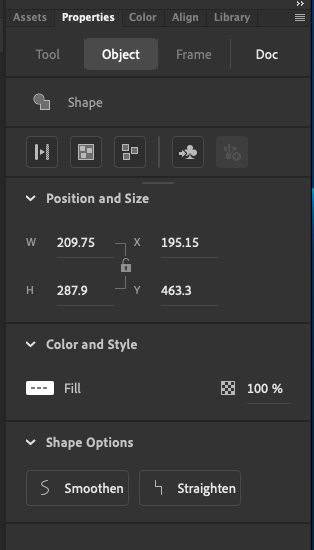
The Properties panel lets you modify several aspects of a selected object on the canvas without using transformations or painting techniques– great for quick and simple changes. The editing options adjust depending on the object you select.

My personal take: Animate has all the tools you need to edit your project. Most of them are easy to use and you can quickly identify what they do based on their name. But some are difficult to understand if you’re new to Animate.
Reasons Behind My Ratings
Features: 4.8/5
Adobe’s Animate software provides dozens of features designed to help animators create professional-grade results. The options are staggering, creating a tool that is teeming with creative opportunities waiting to be used.
The software contains nearly every tool you might expect from animation software, so it’s perfect for professionals.
Pricing: 3.5/5
The cost of Adobe Animate is somewhat steep, although it’s reasonable for what you get. It starts at $20.99 per month, which can add up fast for casual animators and hobbyists. If you want more from the software, you’ll need to pay even more, which isn’t ideal for those on a budget.
It’s best suited to professionals who will take full advantage of the extensive feature list.
Ease of Use: 3.4/5
Learning the ins and outs of Adobe Animate is no easy feat. It requires countless hours spent combing through tutorials, classes, and other learning activities. The sheer volume of features makes it somewhat daunting to undertake the learning process, so it’s best for seasoned experts familiar with Adobe products.
If you’re new to animation, you may want to start with a more entry-level option without all the high-end bells and whistles of Adobe Animate. Of course, if you have the time to devote to learning how to use this software, then, by all means, go for it!
Support: 4.6/5
Adobe’s support resources are expansive, as its products are well-known and widely used. Because of this, you can find many of the answers to common questions with a quick Google search. Alternatively, you could browse through Adobe’s designated resources, including community forums and FAQ pages.
If you can’t find the answer you’re looking for, you can always initiate a live chat or contact customer support.
Adobe Animate Alternatives
Is Animate out of your price range or too complicated for you? Luckily, the animation field is full of open-source projects and paid competitors vying for your attention.
Toon Boom Harmony (Mac & Windows)
Regarded as one of the most complete alternatives to Adobe Animate, Toon Boom Harmony starts at $15 a month and is capable of creating animations and games. It’s used by Cartoon Network, NBC, and Lucasfilm among others.
Synfig Studio (Mac, Windows, & Linux)
If you want to go free and open source, Synfig Studio supports bone rigs, layers, and a few other animation basics. However, few would consider it to be in the same quality category as Animate.
Blender (Mac, Windows, & Linux)
Got an eye for 3D? Blender is an open-source software with high-quality animation capabilities. You can create three-dimensional rigs, sculpt characters, and create backgrounds all in one program. Games are also supported.
Unity (Mac & Windows)
Geared more towards animated games but capable of handling films as well, Unity runs in 2D and 3D. It’s free to use, but $35 a month if you want personal commercial rights. Businesses making over a certain amount of annual revenue are subject to a different price plan.
Final Verdict
Adobe Animate is powerful animation creation software designed to help you create captivating and visually appealing animations for various purposes, such as interactive games or web banners. The software is teeming with professional-grade tools, making it an excellent option for committed professional animators.
However, the extreme learning curve and steeper monthly costs don’t bode well for newbies or those on a budget, so it isn’t an ideal fit for everyone.
What do you think about Adobe Animate? Let us know in the comments below!

Hi
I am at the learning phase of the product and recently learnt Adobe Audition which confused the heck out of me as it edits sound in a completely different way to Premiere but when you learn the basic functionality its ok although I feel a bit clunky. Thank God Adobe never got their hands on Word – I’m sure they would hide the tool needed to change the font size. I am hoping the tutorials it comes with will help if I run it a few times but I had a bit of a problem following them using a laptop and I can see Adobe Animate – especially with regard to its tutorials really requires a decent sized screen and after muckng around for an hour with a small screen it became a tedious task but intend to continue these on my other PC. I can see there will need to be a decent number of hours poured into using this product to get familiar enough to be comfortable with it but I am impressed with what others are able to do with the application and am keen to do some animation
I have a very simple question. If I want to do this tutorial (which I have been doing for the last 2 days) how can I:
1) create my own asset in AA (similar to the skateboard man) without having to download an asset from Adobe
2) save the asset and use it in the same way as it is used in the tutorial
Export to animated gif: You can export an animation as a video(.mov). (Also frames inside a MovieClip) It will then open in Adobe Media Encoder where you have alot of export options like animated gif.
Hi Marieke! Thank you for adding the tip, it is very much appreciated.