Are you scratching your head wondering how to edit the anchor points on your shapes and paths in Adobe Illustrator? You’re in the right place. You can easily add, move, convert, join, and delete anchor points in Illustrator with a variety of tools and functions.
My name is Elianna. I have a Bachelor of Fine Arts in Illustration and have been using Adobe Illustrator for over six years. The first thing I ever learned in Adobe Illustrator was how to create paths and edit anchor points. If I had a dollar for the amount of times I’ve edited an anchor point I’d be a millionaire.
In this post, I will teach you how to add, move, join, average, convert, and delete anchor points in Adobe Illustrator with tools like the Anchor Point and Pen Tool, keyboard shortcuts, and more.
Let’s get into it!
Table of Contents
- Useful Keyboard Shortcuts
- Anchor Point Options
- How to Add Anchor Points in Adobe Illustrator
- How to Move Anchor Points in Adobe Illustrator
- How to Join Anchor Points in Adobe Illustrator
- How to Convert Anchor Points in Adobe Illustrator
- How to Delete Anchor Points in Adobe Illustrator
- How to Edit Anchor Points in Adobe Illustrator for iPad
- Final Thoughts
Useful Keyboard Shortcuts
Here is a list of keyboard shortcuts for tools and functions mentioned in this post.
| Tool/Function | Keyboard Shortcut |
|---|---|
| Direct Selection | A |
| Pen | P |
| Add Anchor Point | + |
| Delete Anchor Point | – |
| Anchor Point Tool | Shift+C |
| Join | Ctrl/Command+J |
| Shape Builder Tool | Shift+M |
| Average | Alt+Ctrl/Cmd+J |
| Deselect All | Ctrl/Cmd+Shift+A |
Anchor Point Options
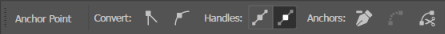
When you select an anchor point, or when using the Pen tool, the Anchor Point options will be available on the Control Panel. In the Illustrator for iPad App, similar features become available in the Quick Actions panel.

| Icon | Function |
|---|---|
| Converts selected anchor points to corner or smooth points. | |
| Shows/Hides handles for selected anchor points | |
| Adds/Deletes anchor points | |
| Connects selected and points | |
| Cuts path at selected anchor points |
How to Add Anchor Points in Adobe Illustrator
You can easily add anchor points to your path or shape in Adobe Illustrator using the Pen tool and Add Anchor Point Tool.
Note: You can only add anchor points to a Path.
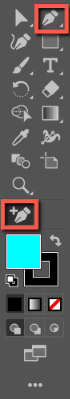
Step 1: Select the Pen tool or Add Anchor Point tool in the tool menu, or by using the keyboard shortcuts P or +.

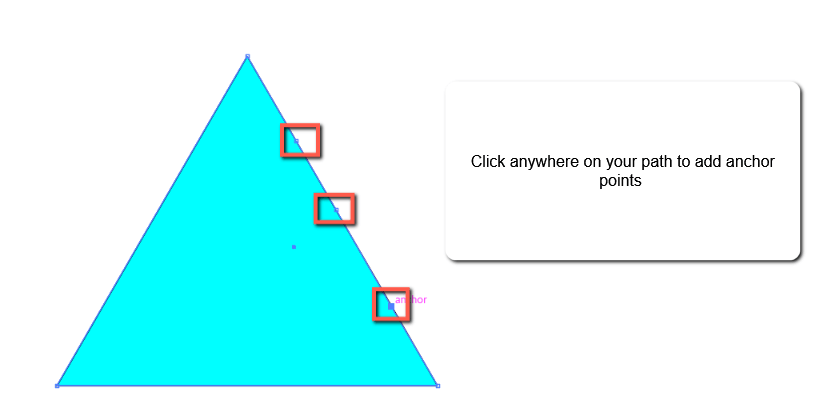
Step 2: Hover your cursor over a path you would like to add an anchor point to. Click to add it.

How to Move Anchor Points in Adobe Illustrator
You can move anchor points in Adobe Illustrator using the Direct Selection Tool (A), Curvature Tool (Shift + ~), or Anchor Point Tool (Shift + C).
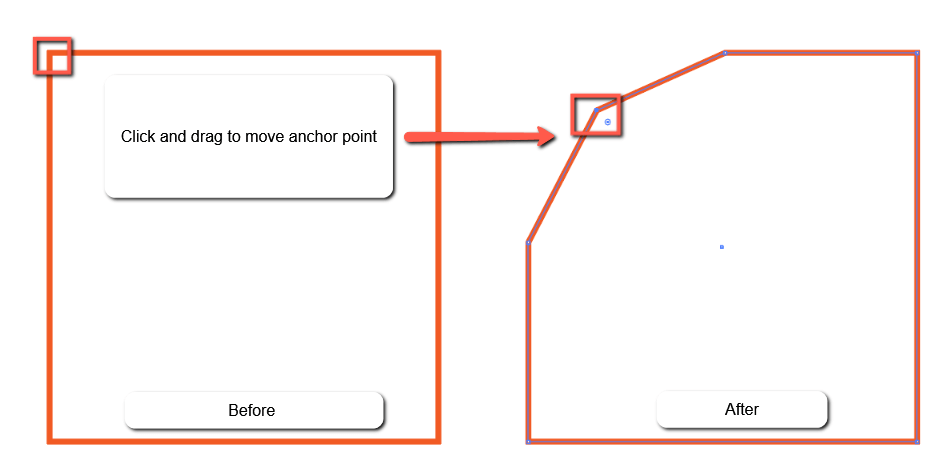
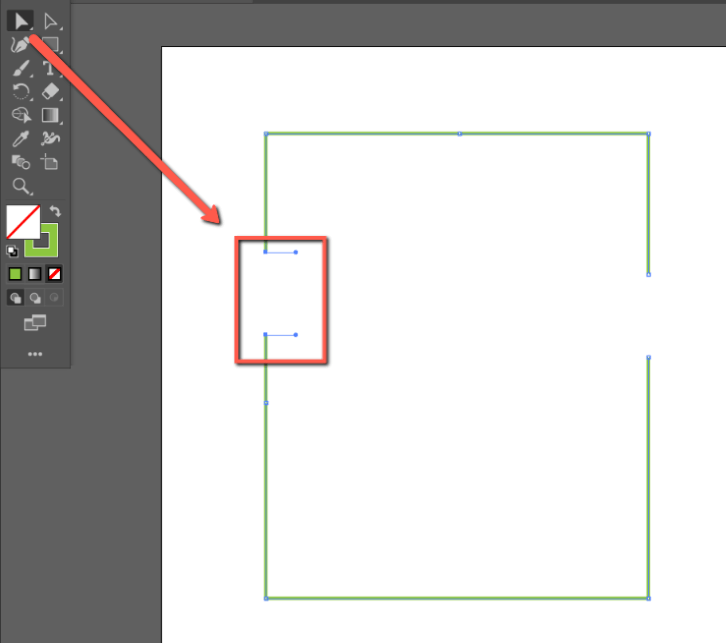
For example, if you use the Direction Selection Tool, you can click and drag to move the selected anchor pointsI’m .

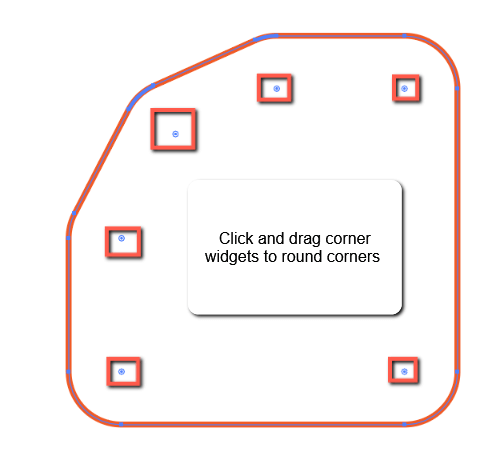
Click and drag a corner widget to create rounded corners.

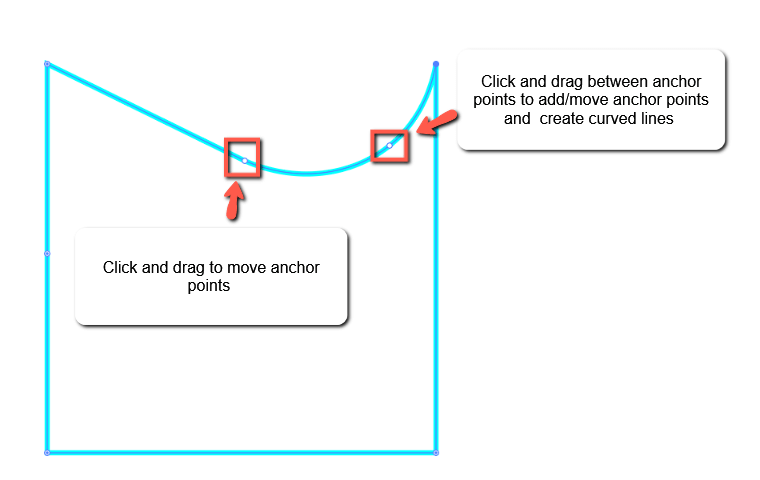
If you’re using the Curvature Tool, you can click and drag between anchor points to add/move an anchor point to create a curved line.

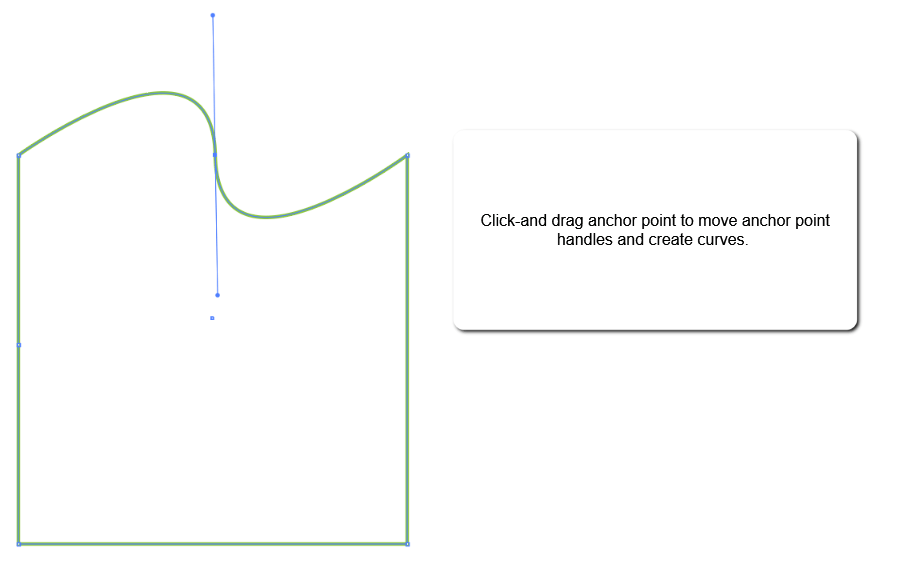
Alternatively, you can use the Anchor Point Tool Click and drag on the anchor point to move the anchor point handles.

How to Join Anchor Points in Adobe Illustrator
You can easily join anchor points in Adobe Illustrator using the Join command, or manually dragging two anchor points together.
Here’s how you can use the Join command to join two anchor points.
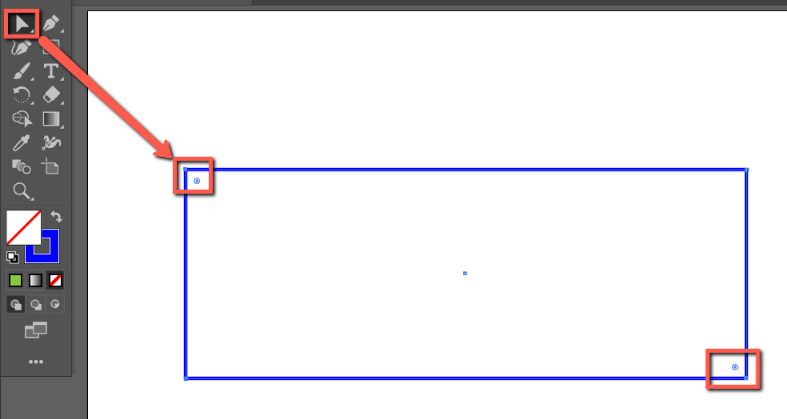
Step 1: Use the Direct Selection Tool to select the anchor points on the path(s) you would like to join.

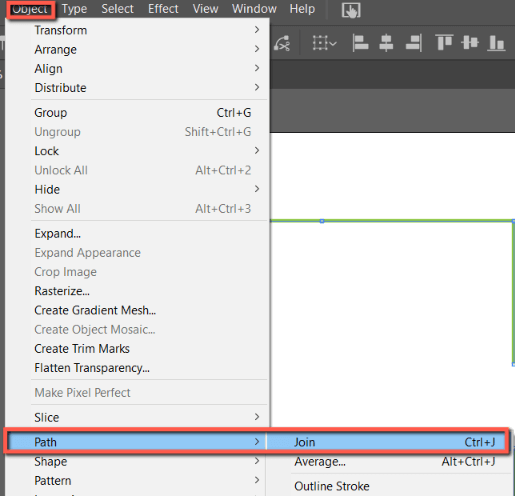
Step 2: Use Object > Path > Join or the keyboard shortcut Ctrl/Command + J.

How to Average Position of Anchor Points in Adobe Illustrator
Step 1: Select two or more anchor points on your artboard with the Direct Selection Tool.

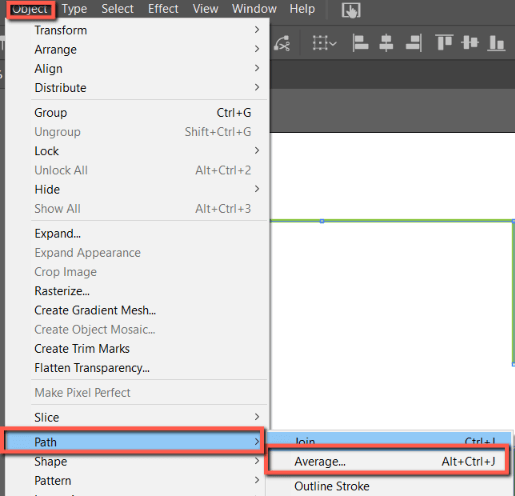
Step 2: Use Object > Path > Average or the keyboard shortcut Alt + Ctrl/Command + J.

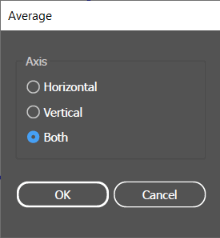
Step 3: Select to average your points along the Horizontal, Vertical, or Both axis. Click OK.

Your anchor points will adjust as input.

How to Convert Anchor Points in Adobe Illustrator
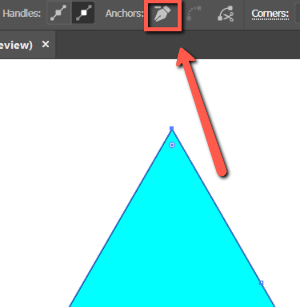
If you wish to convert anchor points between Corner and Smooth points, you can easily do so in the Control Panel.
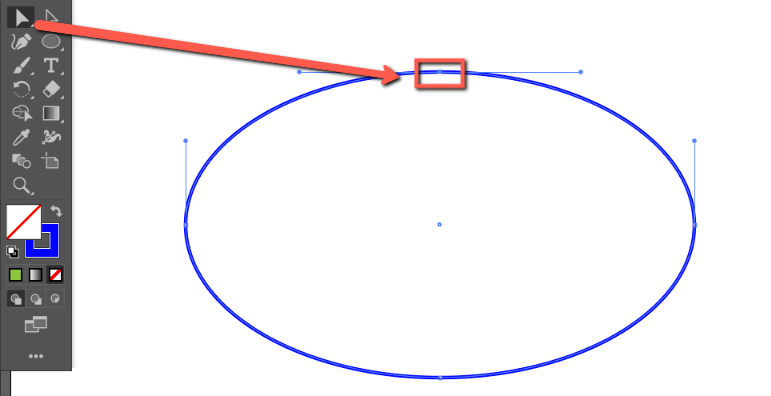
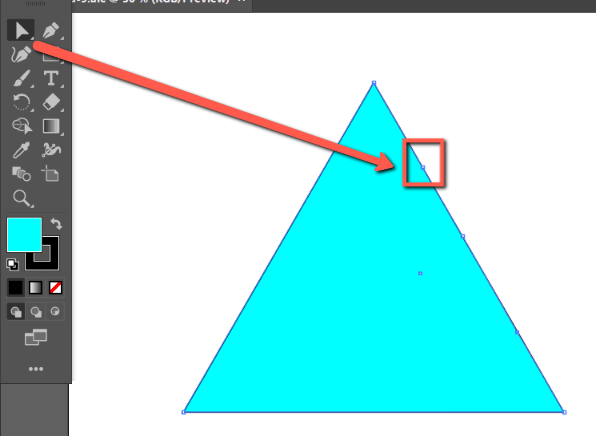
Step 1: Click on one or more anchor points using the Direct Selection Tool.

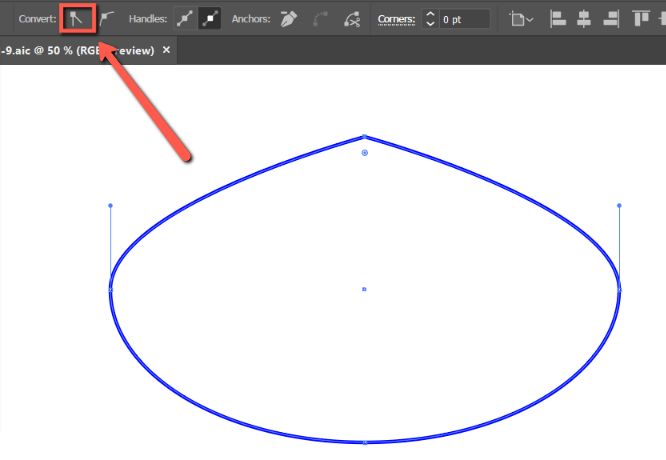
Step 2: Click on the Convert Selected Anchor Points to Corner button to convert to a corner point.

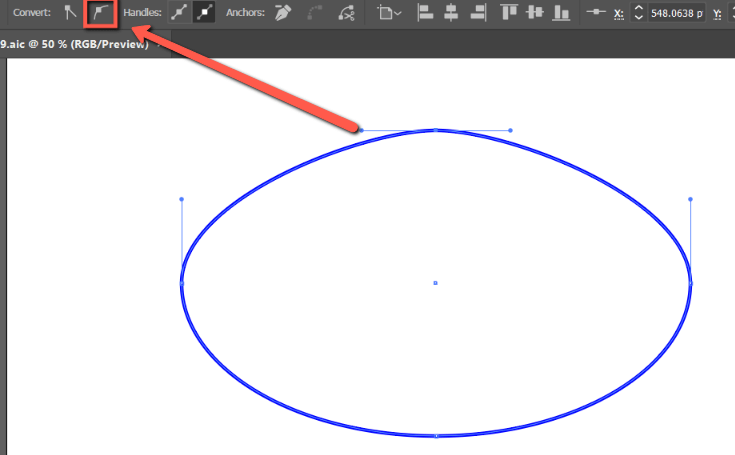
Or, click on the Convert Selected Anchor Points to Smooth button to convert to a smooth point.

How to Delete Anchor Points in Adobe Illustrator
While it may seem like you should be able to use the Delete or Backspace keys to delete anchor points, that is not the case as these options also delete line segments as well. Instead, you can delete anchor points using the Delete Anchor Point tool or button.
Here’s how:
Step 1: Use the Direct Select Tool and click on the anchor point you would like to delete.

Step 2: Click on the Delete Anchor Point button in the control panel. This will delete your anchor point.

Or you can simply hit the Delete/Backspace key on your keyboard to delete the selected anchor point.
How to Edit Anchor Points in Adobe Illustrator for iPad
You can use basically the same tools and steps to edit anchor points on the iPad version.
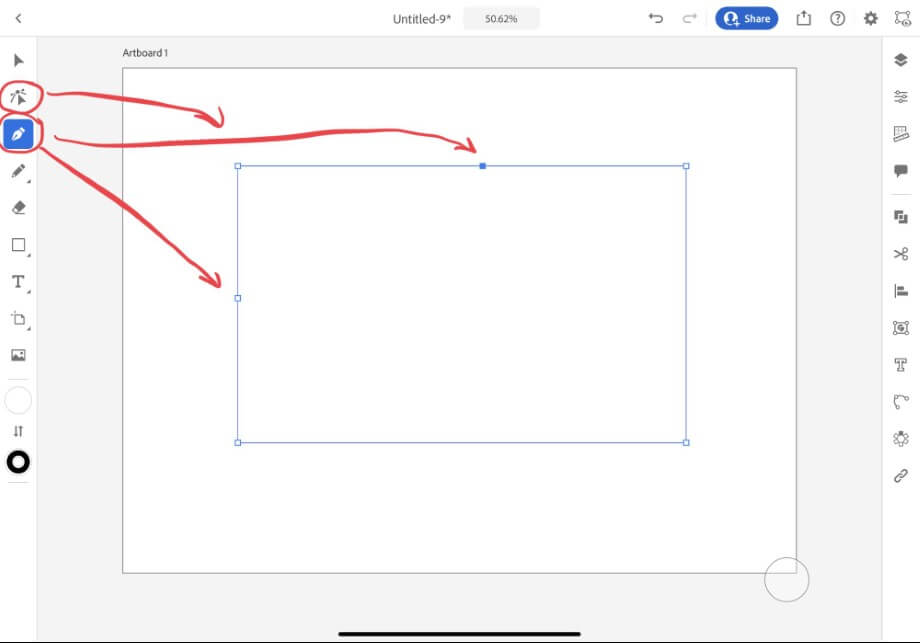
For example, you’ll use the Direct Selection Tool or the Pen tool to tap anywhere on your path to add anchor points.

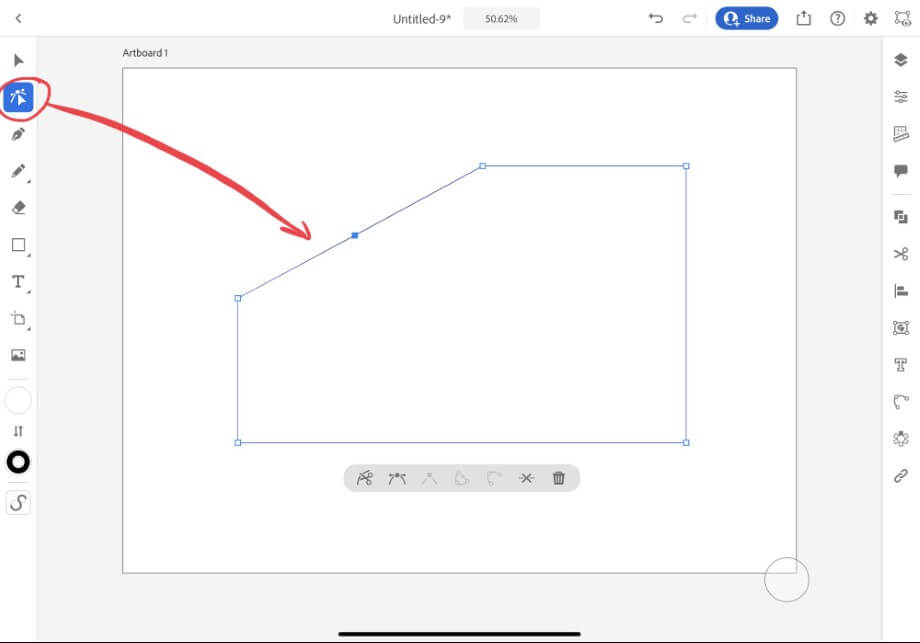
And if you want to move the anchor points, tap on your anchor point(s) with the Direct Selection Tool. Tap and drag to move them.

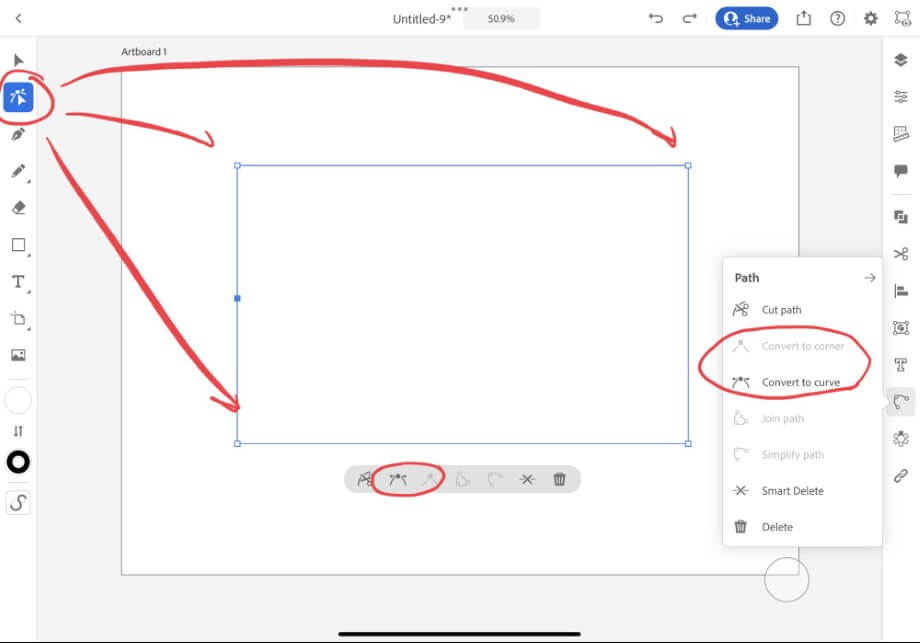
If you want to convert anchor points to curves or corners, there’s also a quick way. Simply click on the Path icon and select the Convert to Curve or Convert to Corner icons.

Or use the Convert to Curve or Convert to Corner icons in the quick action menu.
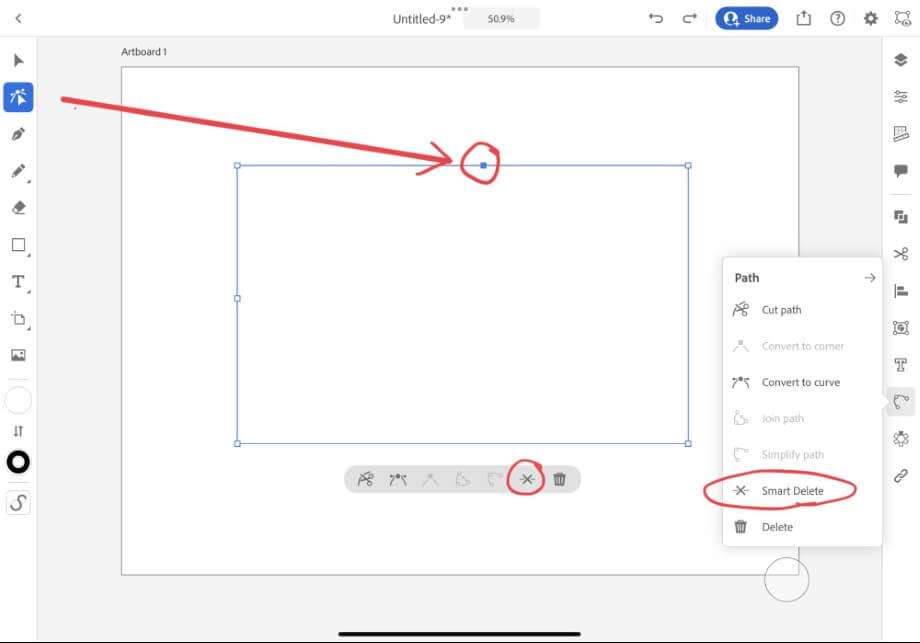
If you want to delete an anchor point, tap on your anchor point with the Direct Selection Tool and use Smart Delete in the quick actions panel or in the Path menu.

Why can’t I select Anchor Points in Adobe Illustrator?
You may not be able to select anchor points if you are using the Selection Tool. Use the Direct Selection tool instead.
Final Thoughts
Anchor points make paths and shape dynamically. Knowing how to manipulate them will help you further create the design of your imagination. Remember that you can use tools from the tool panel like the Anchor Point, Pen, Curvature, Add Anchor Points, and Delete Anchor Points tools as well as the buttons found in the Control Panel.
In the Illustrator for iPad app, experiment with the buttons in the Quick Actions or Path menus.
Which method to edit anchor points did you like best? Did you learn something new? Tell me in the comments below!
