Do you want to add gradients to your text in Adobe Illustrator? You’re in luck. Creating gradients on editable text in Illustrator is easy. All you need is a few minutes to spare.
My name is Elianna. I have a Bachelor of Fine Arts in Illustration and have been using Adobe Illustrator for over six years. I use Illustrator to create posters, illustrators, business cards, and more.
In this post, I will show you how to add gradients to text in Adobe Illustrator using outlines and with the Gradient tool and Appearance > Fill.
Let’s get into it!
Table of Contents
Key Takeaways
- Right-click your text and select Create Outlines, or use the keyboard shortcut Shift + Ctrl + O to create text outlines.
- While adding gradients to outlines in Illustrator is faster, you will lose the ability to edit your text.
- To add gradients to text in Adobe Illustrator, use the Swatches, Appearance, and Gradient panels
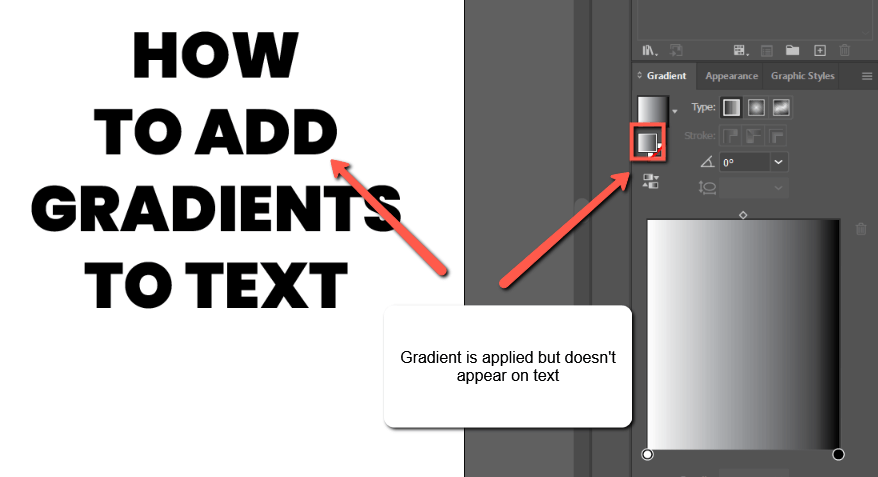
- When you first apply a gradient to text in Illustrator, it will not show on your text but will show in the swatches menu. While this may be confusing, you can make your gradient appear with a few additional steps.
Where is the Gradient Tool in Adobe Illustrator
You can find and apply gradient colors using different panels including the Gradient, Swatches, and Appearance panels. While you can access all of these panels and tools while following the tutorial, it will be much easier if these panels are opened before starting.
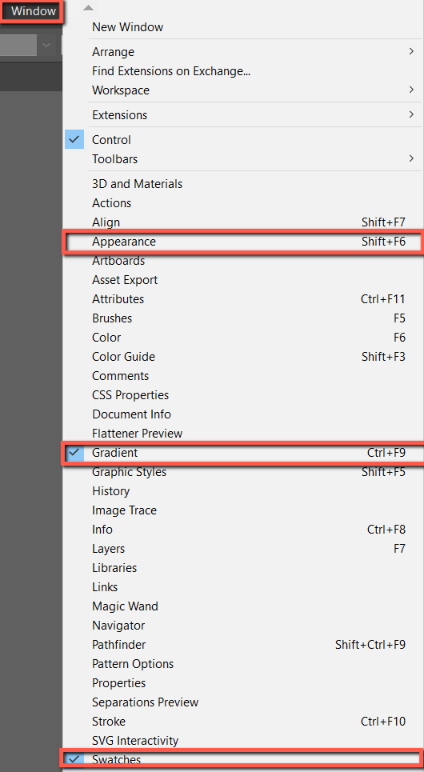
You can open the Gradient, Swatches, and Appearance panels in the Window dropdown menu.

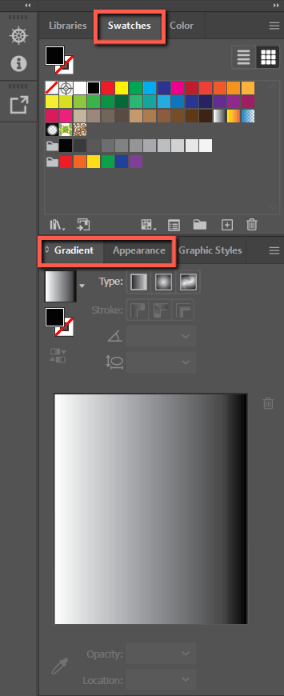
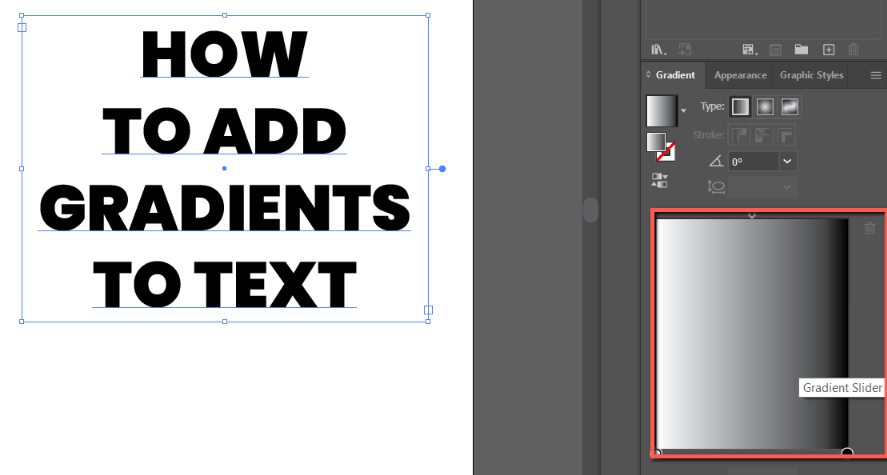
Here is how I have set up my workspace for this tutorial:

Method 1: Adding Gradients to Outlined Text in Adobe Illustrator
The fastest way to add a gradient to text in Adobe Illustrator is by creating outlines of your text, and then applying a gradient. Here’s how:
Important Note: Before you try this method note that you will lose the ability to edit your text. If you would like to add a gradient to the text so that it stays editable, skip to Method 2.
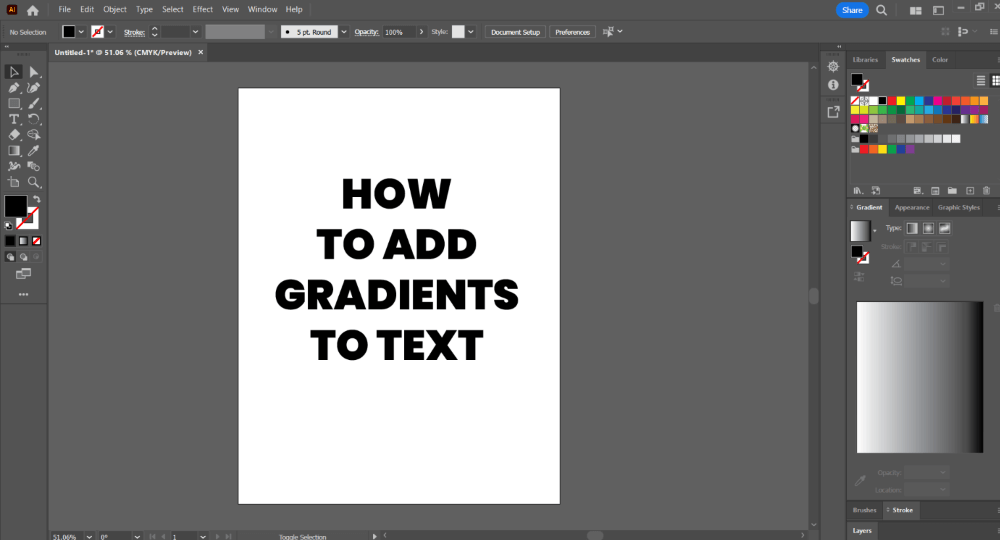
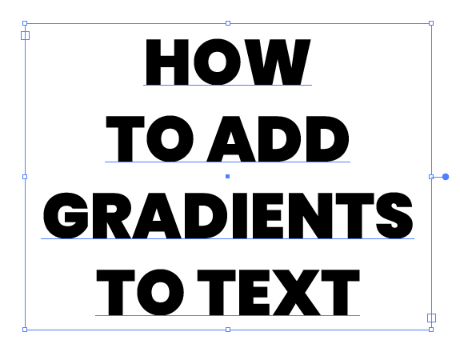
Step 1: Open your Adobe Illustrator document with the text you want to add a gradient to.

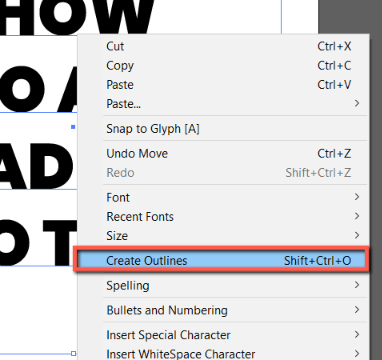
Step 2: Click to select your text, right-click, and select Create Outlines, or use the keyboard shortcut Shift + Ctrl/Command + O.

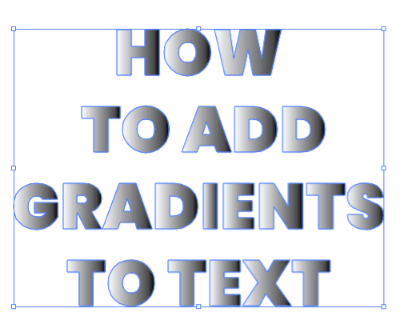
Step 3: With the outlined text selected, click anywhere on the Gradient Slider to add the gradient to text.

If you don’t want the default black-and-white gradient, you can double-click on the gradient slider to change the color.

Method 2: Adding Gradients to Live Text in Adobe Illustrator
While adding gradients to text outlines can appear easier and save time, adding gradients to text that is editable can simplify your design process in the case of edits. While it takes a few more steps and can be initially confusing, it is worth the effort. Here’s how to do it:
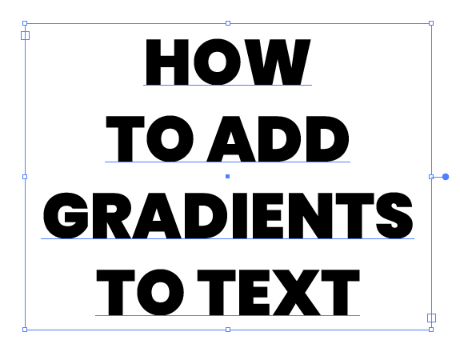
Step 1: Select your live text.

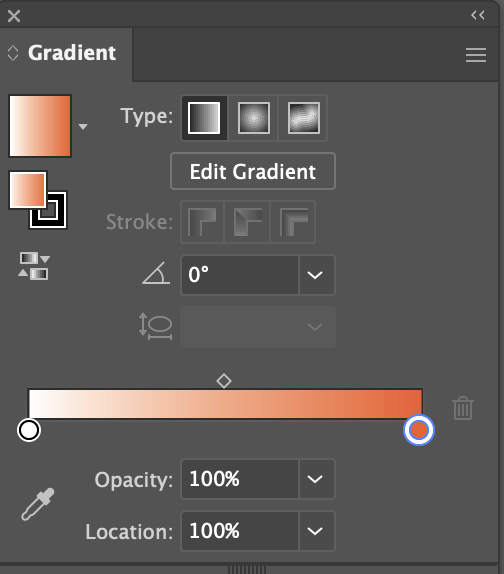
Step 2: Click anywhere in the Gradient Slider.

Step 3: You will now notice that a gradient has been applied to your text in the Gradient panel, but you are not able to see it on your text. Here’s how to fix it.

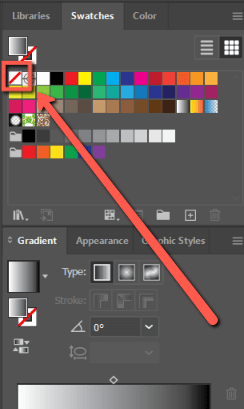
Step 4: Select your text and hide the gradient on your text by clicking on the None (/) swatch in the Swatches panel.


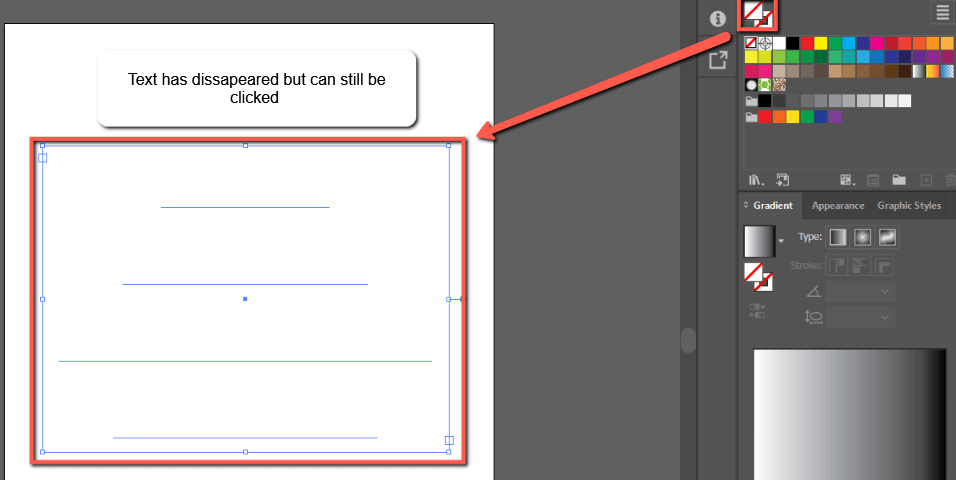
Step 5: Your text will now disappear from sight, but if you hover over it, it will still be there. Click on it.

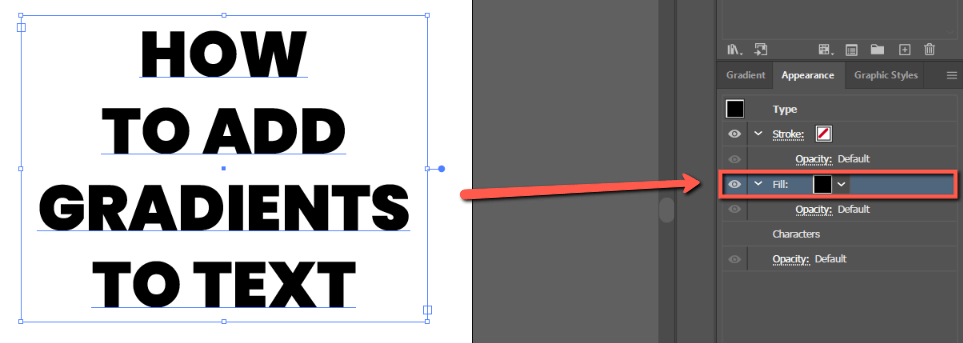
Step 6: Go to the Appearance panel and click Add a New Fill.

Change the fill color to Black.

Step 7: Go to the Gradient panel, click on the gradient slider, and choose gradient colors for your text.

For a more in-depth look at how to create this effect, watch this video:
Text gradient won’t show in Adobe Illustrator?
When you first apply a gradient to text it will now show, which can be confusing. To fix this, go to the Appearance panel and add a new fill. Then click anywhere on the gradient slider. Your text gradient will now appear.
Final Thoughts
Adding gradients to text is easy in Adobe Illustrator using Create Outlines (Shift + Ctrl/Command + O) and a combination of the Gradient, Swatches, and Appearance panels.
Knowing the differences between the two methods and how they work with your design process is essential. Remember, if you create outlines of your text, you will not be able to edit it later.
What Method did you use to add gradients to your text in Adobe Illustrator? Tell me in the comments below!
