The world of typography can be a complex place for new graphic designers, and many people are put off by all the new types of jargon and terminology that they have to learn.
As a result, some beginner graphic designers ignore typography and focus exclusively on color, graphics, and layouts, but any experienced designer can spot bad typography instantly – and your target audience can too, even if they can’t put their finger on what’s wrong.
If you’re serious about expanding your design knowledge, it’s a good idea to start at the beginning and work your way up from there, so let’s take a closer look at one of the basic building blocks of good typesetting: leading.
Table of Contents
Key Takeaways
- Leading is the name for the empty space between lines of text.
- Leading has a huge impact on text readability.
- Leading is measured in points, and is written as a pair with the font size.

So What Exactly IS Leading?
Leading is the name for the empty space between lines of text. This may seem extremely simple, but selecting the right leading size can make a huge difference in how people read your text and how your layout looks.
After all, I did say it was a good idea to start with the basics!
Quick Note: How to Pronounce Leading
For those of you who are working at home without other designers around, you may not know that ‘leading’ has a slightly unusual pronunciation due to its origins in the early days of printing presses. Instead of rhyming with the word ‘reading’, the typographic term ‘leading’ rhymes with ‘sledding’, with the emphasis on the first syllable.
To learn more about how this unusual pronunciation came about, check out the FAQ section toward the end of the post.
How Does Leading Affect Your Design?
The most important aspect of leading is how it affects the readability of your text. Readability and legibility are not the same; if your text is legible, your audience will be able to distinguish individual letters, but if your text is readable, it’s easier for your audience to actually read, especially over longer passages.

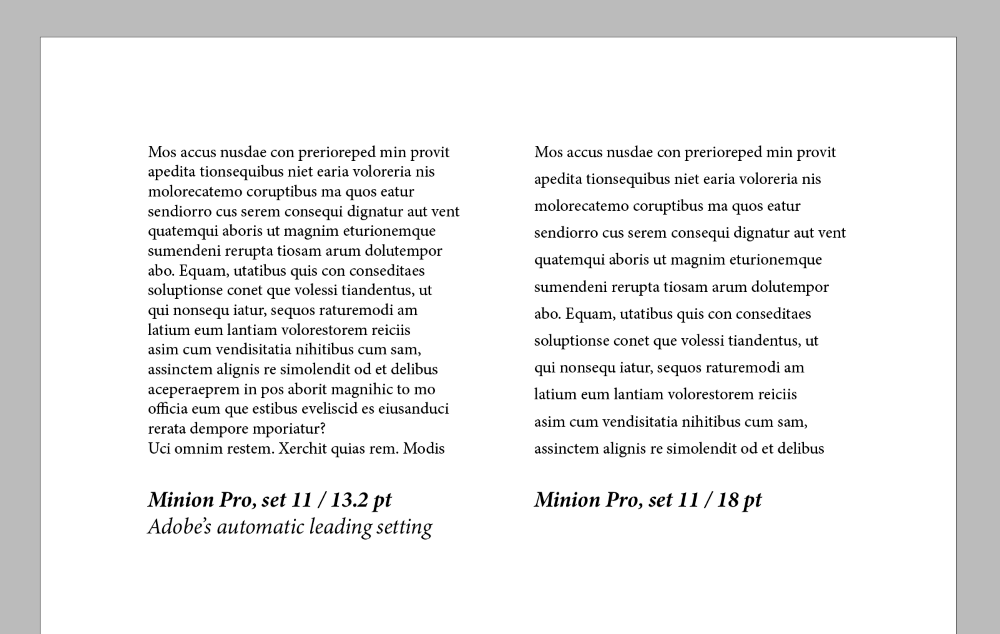
When your eye reaches the end of a line of text, the leading acts as a visual channel to guide your focus back to the beginning of the next line of text. Insufficient leading can make your eye lose its position in the text and skip over lines, which is extremely frustrating for any reader. Too much leading is less of a problem, but it can be confusing in its own right.
Of course, you can play around with your leading a little bit while still maintaining readability. If you’re setting a large block of text and a couple of lines keep getting pushed onto an extra page, adjusting your leading is a better option than adding a whole new page for two extra lines of text.
If you design the most beautiful layout project in the world, but nobody can actually read the text it contains, then you’ve got a serious problem. You have to remember that the person who is actually going to be viewing your design is your target audience, and you need to make your design choices with them in mind.
FAQs about Leading in Typography
For those of you who are still curious about leading and its role in typographic design, here are a few of the most frequently asked questions about leading in typography.
Why is it Called Leading?
As with many type terms, the origins of the term ‘leading’ come from the early days of typesetting, when printing presses and movable type were still quite new (at least, new to Europe). Since nobody had any idea about lead’s harmful effects on the human body at the time, it was still in common usage for crafting and manufacturing, and thin strips of lead were used to create and adjust the spacing between lines of type in a printing press.
How is Leading Measured?
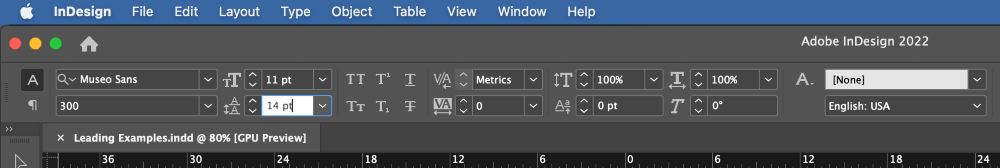
Leading is generally measured in the same units as the actual letters: points. The ‘point’ unit of measure (abbreviated as ‘pt’ in most situations) is equivalent to 1/72 of an inch or 0.3528 mm.
Typically, when designers talk about leading measurements, they’ll refer to it as part of a pairing along with the font size. For example, “11 / 14 pt” would mean 11 pt font size and 14 pt leading, typically read out loud as ‘eleven on fourteen’. Once you’re more familiar with typesetting, this provides a much better understanding of how the text will look without having to actually see it in front of you.
In more casual programs, leading is often measured using different methods: sometimes it is measured as a percentage of the currently selected font size, and sometimes it’s even more simple, offering only a choice between single spacing and double spacing.
Are Leading and Line Spacing the Same in Typography?
Yes, leading and line spacing are two different ways of discussing the same typographic element. However, professional design programs will almost always use the term ‘leading’, while more casual programs such as word processors use the more simplified term ‘line spacing’.
As a result, programs that offer ‘line spacing’ options are usually less flexible, often only giving you a choice between single spacing, 1.5 spacing, or double spacing, while programs that offer ‘leading’ options will give you much more specific customization options.
What is Negative Leading?
In professional design software, it’s possible to enter almost any leading value that you want. If you enter a value that is the exact same as your font size, your text is ‘set solid,’ but if you enter a value that is smaller than your font size, then your text will be using ‘negative leading.’
In some situations, this can be a useful tool from a layout design perspective, but you’ll run the risk of having letters from different lines overlapping each other. For example, if the descender on a letter ‘q’ overlaps with an ascender from a letter ‘b’ on the line below, you can quickly run into readability and legibility issues.
A Final Word
That’s just about everything there is to know about the basics of leading in typography, but there’s always more to learn in the world of type.
The most helpful thing you can do to sharpen your typographic skills is to pay attention to how typography is used in the world around you. You’re exposed to the good, the bad, and the ugly sides of type design every day, so as long as you know what to look for, the whole world can help you practice.
Happy typesetting!
