Vector graphics software has an almost unlimited number of uses from graphic design to page layout to freehand illustration, but not all programs are created equal. Whether you’re new to the digital arts or just looking to upgrade your software to something newer, it can be hard to sort out which programs are worthwhile and which are a waste of time.
If you just do a Google search for vector graphics software, you’ll discover a number of new options have emerged that call themselves vector graphics programs, but are really nothing more than glorified clip art creators. They allow you to mix and match pre-made elements to create a project, but that’s not even the tiniest fraction of what a real vector graphics program can do.
A real vector graphics program will embrace your creativity from the ground up and allow you to create almost anything you can imagine.

Because there are so many different possible uses for a vector graphics program, I decided to split the award for best vector graphics software in two: best for graphic design and best for artistic freehand. It may not seem obvious at first, but there are some major differences between the two goals, as you’ll see when we get to the two programs.
If you’re looking for a top-of-the-line all-around general vector graphics program, you’ll discover that there are very good reasons why Adobe Illustrator is regarded as the gold standard. It has a huge range of features for almost any vector-based task, whether you’re doing artistic illustrations, rapid logo prototyping, or even page layouts. It can be a bit daunting to learn at first simply because there is so much you can do with it, but there is a massive amount of instructional and tutorial content available both online and offline.
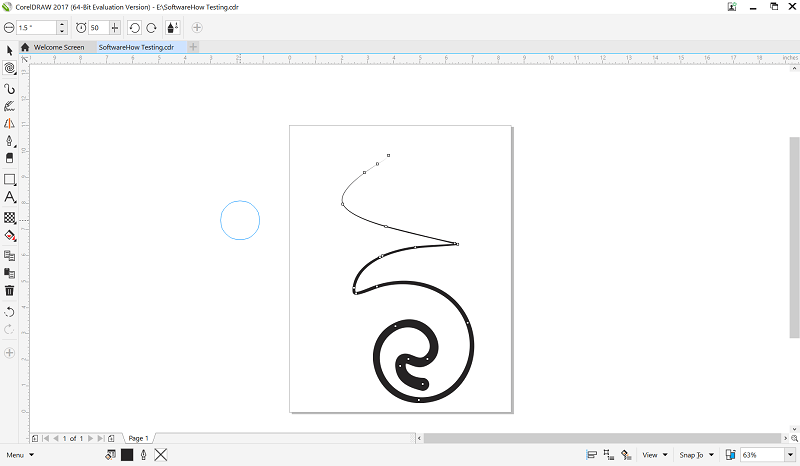
If you’re a freehand illustrator who wants to bring those skills to the world of vector graphics, the best program you can work with is CorelDRAW. It’s one of the oldest vector graphics programs, but it’s still being updated after 25 years and there are some incredible drawing tools packed in. You can use it for more common vector tasks without a stylus, but the stylus-powered LiveSketch tool is an impressive way to quickly turn freehand drawings into vectors that are unmatched in any other program I reviewed.
Table of Contents
Why Trust Me for This Guide
I’ve been a practicing graphic designer for over a decade. I’ve used a variety of different vector graphics programs both for work and for pleasure, with varying degrees of success. I’ve used industry-standard programs and experimented with open-source initiatives, and I’m here to bring that experience to your screen so you won’t have to wade through the rough for a glimpse of a diamond.
Disclaimer: None of the developers listed in this review provided me compensation or other consideration for the writing of these reviews, and they have had no editorial input or review of the content. It should also be noted that I am a subscriber to the Adobe Creative Cloud, but Adobe hasn’t given me any special consideration as a result of this review.
Do You Need Dedicated Vector Graphics Software
If you’re reading this article, the answer is probably yes – that’s what you’re here for, after all. But if you already have access to an image editing program, it’s entirely possible that you’ve already got some vector graphics tools available to you.
The most common example of this is Adobe Photoshop: it’s primarily an image editing tool, but Adobe keeps adding more functionality to it, including the ability to work with basic vector graphics. It’s nowhere near as capable as a dedicated vector program like Illustrator or CorelDRAW, but it can at least open most vector files and allow you to make minor adjustments. You probably wouldn’t want to use it for an illustrative masterpiece, but it can technically work with vectors.
Both print designers and web designers absolutely need to have a good vector graphics program for their work, as vectors are perfect for rapid prototyping and refining your designs. They also allow for complete control over typography, freeing you from the constraints of desktop publishing layouts and other design monstrosities.
When it comes to illustration, vectors are often a perfect match for certain graphical styles. They’re not the only option for digital illustration, however, as Photoshop, Painter and PaintShop Pro also work very well with drawing tablets. These all create tend to use visual styles that recreate traditional offline media such as watercolors or airbrushing, and are not designed to create vectors of your work as you draw. Instead, you’ll wind up with a raster image that will not upscale well beyond the initial size of your creation.
Best Program for Design: Adobe Illustrator CC

If you need the best all-around vector graphics program, you don’t need to look any further than Adobe Illustrator CC. After nearly 35 years in development, Illustrator has become an incredibly powerful tool for a wide range of uses.
Since the initial release of the Creative Cloud version, Illustrator is only available as part of a Creative Cloud subscription and is not available for a one-time purchase price they way it used to be. You can subscribe to just Illustrator for $20.99 USD per month, or you can subscribe to the entire Creative Cloud software suite for $49.99 USD per month.
Illustrator has a wide range of tools for creating and manipulating vector objects which can create complex graphics with precision and ease. While Illustrator used to be a bit clumsy when it came to working with complex curved shapes, the new Curvature tool is a much-welcomed addition that offers additional curve and anchor drawing options. Fortunately, because Illustrator is widely considered the industry standard, there is a huge amount of introductory tutorial material to help you get up to speed.
Illustrator’s biggest strength may be its customizable interface system known as workspaces. Every single element of the interface can be moved, docked or hidden, and you can create multiple custom workspaces that are perfectly configured for different tasks. If you want to do some freehand illustration, you’ll want different tools ready at hand than you would if you were typesetting a logo. Even if your project requires both of those tasks, you can quickly switch back and forth between your custom workspaces and several presets that Adobe has configured.
It also handles typography flawlessly, allowing you a professional level of control over every detail of typesetting. If it turns out that a letter needs to be customized, you can simply convert the letters into editable forms and adjust them to fit your project. You can do everything from letterform design to page layouts, although it’s not designed for multi-page documents.

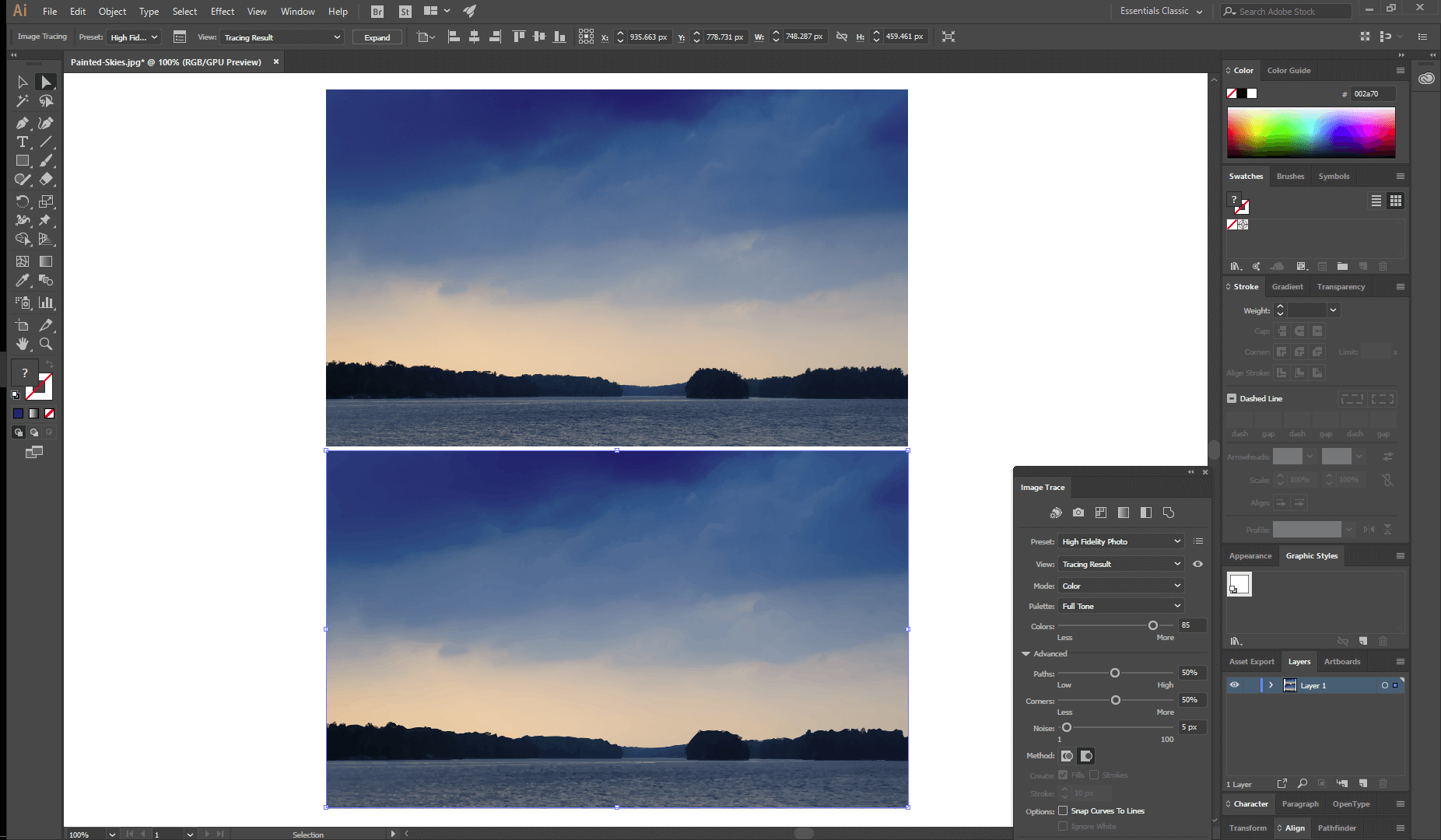
When it comes to simplifying complex drawing tasks, Illustrator excels in many cases – but not all. The suite of tools known as Live Trace and Live Paint allows you to take almost any raster image and quickly convert it into a vector format. Whether you want to convert a scanned sketch into a vector or you need to recreate a client’s logo in scalable vector from a JPEG, these tools can save a huge amount of time and effort.
While it’s a great illustration tool, the biggest area where Illustrator could use some improvement is how it handles pen/stylus-based input. It’s sort of amusing to me that a program named Illustrator didn’t win in the ‘best program for art’ category, but that’s largely because it excels at so many different functions that its tablet-based tools don’t seem to receive any specific focus from the developers.
It responds to pressure sensitivity with no problems and you can use it to create some stunning illustrations, but if vector sketching is your primary goal then you may want to look at the winner of the other category before you make your final decision. If you want to read more, check out our in-depth Illustrator review here.
Best Program for Art: CorelDRAW Graphics Suite

Deliberately marketing itself to Adobe users frustrated with the subscription-only model, CorelDRAW Graphics Suite has taken the wiser path and offers both a subscription option and a one-time purchase option.
The one-time purchase price is quite steep at $464 and you won’t receive any feature updates, but your license will never expire. In order to stay current it may be cheaper to opt for the subscription, which is priced competitively with Illustrator at $19.08 per month (billed annually at a cost of $229). Included in the purchase price are a number of additional tools including Photo-Paint, Font Manager, Website Creator, and more.
Since CorelDRAW is a perfect choice for the tablet-equipped digital artist, let’s first take a look at the new LiveSketch tool. While the name sort of feels like a copycat of Illustrators similarly-named tools, the way it functions is completely different.
When drawing with a tablet in most vector programs, you can create vector shapes based on your pen strokes, but LiveSketch actually maps out your sketches and creates the idealized line segments from your repeated strokes. It’s actually fairly difficult to explain, so apologies if that wasn’t quite clear, but Corel has created a quick introductory video that shows off how it works better than words can.

Strangely enough, there isn’t very much tutorial content available for the new CorelDRAW version, only for previous versions. This may be due to the fact that the core tools haven’t changed, but it still seems a bit odd to me. Fortunately, Corel has a fairly decent instructional guide with some tutorial content available on its website, although it would still be easier to learn if there were more sources.
Despite what you might think from the name, CorelDRAW isn’t just designed as a drawing tool for digital freehand artists. It can also work with more common vector shape tools, and uses the same standard point and path system to create and adjust any object.
It can also be used for typography and page layout tasks, but it doesn’t handle these quite as well as Illustrator does. The developers have made the inexplicable choice to set the default typographic settings such as line spacing and tracking to use percentages instead of points, which are the typographic standard unit. On the other hand, it is actually capable of creating multi-page documents, but if you’re really serious about typesetting for brochures and books you will be much better off using a program specifically designed for those tasks.
Corel has incorporated a number of additional features into the software that aren’t found in Illustrator, such as simple integration with the WhatTheFont service, which is a huge help whenever you’re trying to figure out what typeface was used in an image or logo. On the less helpful side, there is also a built-in store that offers a number of additional options for sale.
I don’t mind a company trying to increase their profit margins by selling additional software packs, but Corel also sells new tools for the program at incredible prices under the guise of calling them ‘Extensions’. ‘Fit Objects to Path’ and ‘Convert All to Curves’ are useful tools, but charging $20 each for them seems a bit greedy when they really should just be included.
The Competition
Aside from the winners reviewed above, there are a number of other vector graphics tools on the market vying for the top spot. Some are more successful than others, although there are a couple of free options on the list for those of you on a tight budget. They’re generally not as polished as any of the paid options, but you certainly can’t argue on the price.
1. Serif Affinity Designer
(Windows and Mac)

Affinity has been making a name for itself with a series of affordable programs designed to challenge the industry leaders in both mobile and desktop photo editing as well as vector graphics. Priced at just $54.99 USD for a perpetual license, Affinity Designer is the most affordable paid program I reviewed, and you can give a test run for 10 days using the free trial.
There are great point drawing tools, and I find their large friendly anchor points much easier to use than the Illustrator defaults. There are pressure-sensitive stylus drawing tools available as well, although there are no specialized tools such as Live Trace or LiveSketch.
All vector programs allow you to combine and merge multiple shapes into new shapes in a variety of ways, but Affinity Designer is unique in that it allows you to do this non-destructively. This flexibility allows for entirely new prototyping possibilities as you experiment your way through the creative process.
In order to help it break into the professional market, Affinity Designer supports a wide range of file formats, from vector standards like PDF and SVG to proprietary formats created by Photoshop and Illustrator. Even with these advantages, it’s not quite ready to earn its way into the Winner’s Circle – but if Serif keeps aggressively pushing development, it probably won’t be long before Affinity Designer is ready for the spotlight.
2. Xara Designer Pro X
(Windows only)

Xara is nearly as old as Adobe and Corel, but it hasn’t fared quite as well against the overwhelming market power of Adobe. Designer Pro X costs $149, but it also incorporates a number of other features above and beyond vector graphics creation, including photo editing, page layout, and website creation tools (with no programming required).
Unfortunately, this means that Xara hasn’t spent particular effort on refining its vector drawing tools. They include basic line and shape tools for creating and modifying vector shapes, but there are none of the time-saving extras you would expect in a more developed program. There also doesn’t appear to be any special features for working with drawing tablets, although you can still use one as a pen-shaped mouse.
Xara does a fairly good job of providing a lot of functionality without cluttering the interface, but the emphasis on keeping everything ready to turn into a website can be a bit limiting. Sometimes, this intent to avoid clutter can also make this more confusing rather than less, as in the case of the typographic tools. While the basic control options are decent, each setting is unlabelled and relies on popup tooltips to indicate what it’s supposed to control.
To their credit, Xara has done a good job of creating a large amount of tutorial content for Designer Pro X, but almost nobody else is making any. If you want a program that wears multiple hats, this might be for you, but the serious vector graphics artist will look elsewhere.
3. Inkscape
(Windows, Mac, Linux)

If the high price tags found on some of the other programs put them out of your reach, the open-source software movement may provide an answer in the form of Inkscape. It’s available for the extremely low price of free, and it offers an impressive level of functionality compared to what you might expect from free software.
It includes all the standard vector drawing options, but also has the ability to respond to pressure information from a graphics tablet. It doesn’t offer any fancy drawing features like our winners, but it does include a full set of filters that can perform some useful functions. Additionally, the program supports extensions written in the Python scripting language, which allows you to add features not found in the default version of the program.
The interface layout is a bit different from what you get in other programs, as the open-source community often has an unfortunate habit of ignoring user experience. For example, when you want to work with text, you have to dig through several tabs just to view all the different options, even though there is space to display them all in one place.
Of course, Inkscape is still technically in beta, but it’s also been in beta for the last 15 years. Hopefully, if it ever leaves beta, the developers will get a user experience designer on board who can help smooth out some of those interface wrinkles.
4. Gravit Designer
(Windows, Mac, Linux, ChromeOS)

Gravit Designer is another free vector graphics program, but unlike Inkscape, it’s not open source. Curiously, this seems to have spared it from the user experience issues that plague some free programs. It also has the unique distinction of being available for the widest set of operating systems, and it can even run in a web browser.
I ran into a minor issue when launching Gravit for the first time, as the Windows version requires installation from the Microsoft store, which I never use. It installed fine, but when I tried to run it, it told me that I didn’t have sufficient permissions to access it. I’m not sure if this is just because it’s the first Trusted App I have installed, but your mileage may vary.
While its vector drawing tools are fairly standard, they do offer an excellent degree of control and ease of use. The interface is clearly designed and responds automatically to the particular tool you’re using, which is a nice touch. It can’t respond to pressure information from a graphics tablet, and its typographic options don’t use standard units, but these are minor issues.
Gravit can open a few standard vector formats such as PDF, EPS, and SVG, but it doesn’t support any of the proprietary Adobe formats, which may be a deal-breaker if you’re trying to work with any of those file types. Even with that issue, I’m still quite impressed with how polished the program is overall, considering that it’s free. If you’re just interested in experimenting casually with vector graphics, Gravit may be a good fit for you.
The Difference Between Vector and Raster Graphics
One of the most common questions asked by newcomers to the computer graphics world is just what a vector graphic actually is. It’s not the quickest question to answer properly, but it boils down to how the computer creates the graphic image you see on the monitor. There are two basic types: raster images and vector images.
Almost all of the images you see online are raster images, which consist of a grid of pixels just like your monitor or television screen. The color and brightness of each pixel are defined by 3 numbers ranging from 0 to 255 which each represent the amount of red, green and blue in each pixel. Together, they can combine to create almost any color the human eye can see.
The most common type of raster image used on a computer is the JPEG format: you take your Instagram snaps in JPEG, you save memes in JPEG, and you email JPEGs your friends and coworkers. But if you’ve ever tried to print out a picture you found online, you’ve noticed that it usually either prints out tiny, pixelated or extremely blurry. This is because increasing the size of a raster image doesn’t add any new information to the file, but rather just stretches out what’s there, and your eye sees that as blurring or pixelation.
Imagine the grid of pixels as a household window screen. If you could somehow stretch the screen to twice its normal size, you wouldn’t expect the distance between the wires to stay the same. Instead, you’d wind up with something more like chicken wire – all the gaps in the screen would just get larger. Each of the pixels would get bigger, but there wouldn’t be any new ones.
On the other hand, a vector image doesn’t use a grid of pixels. Instead, all the curves, lines and colors you see are stored in the image file as mathematical expressions. I didn’t do well enough in math class to understand exactly how it is done, but it’s enough to know that you can proportionally increase the scale of the image to any size you want and the result will still display with the same quality. In other words, you could turn a tiny image from your computer screen into a skyscraper-sized mural and it would still be sharp and crisp.
The flip side to this is that vector graphics aren’t very well supported by image viewing programs such as web browsers or operating systems’ built-in image previews. Depending on what vector format and web browser you use, you might be able to view a vector graphic on a website, but even if it loads at all it still might not display properly. Raster images in the JPEG format are supported by just about every electronic device created in the last 20 years, so it’s usually necessary to turn your vector graphics into raster graphics before you share them with the rest of the world.
How We Chose the Best Vector Graphics Software
There are many programs available that can create and edit vector graphics, but a surprising number of them are dedicated to extremely specific uses such as SketchUP for 3D drawing or AutoCAD for computer-aided engineering design. I only considered the more general programs for these reviews, as they offer the most flexibility in how they are used.
While it’s impossible to ignore the matter of personal preference when it comes to choosing your favorite vector graphics program, I tried to standardize the review process by using the following criteria:
Does it work well with graphics tablets?
Many graphic artists first learned their skills using more traditional media such as pen and ink. If you’ve spent years honing your skills in the offline world, being able to transfer those skills into a digital drawing tablet and a vector graphics program is a huge benefit. Some programs are more geared towards this purpose than others, but any good vector program should be able to work smoothly with graphics tablets.
Can it simplify complex drawing tasks?
Of course, not everyone who wants to work with vector graphics is a skilled freehand artist (including yours truly), but that doesn’t mean that the world of vector graphics is closed to us. Even if you can’t draw anything resembling a perfect circle by hand, almost any vector program will allow you to create one simply and easily.
But what about more complex drawing tasks? Is it easy to adjust the shape and flow of each point, curve, and line segment? Does it quickly allow you to rearrange, align and tessellate? Can it easily trace outlines of imported raster images? A good vector graphics program will check all of these boxes.
Does it handle typography effectively?
Vector graphics are great for a number of purposes, but one of the most common is creating logos that can scale to any size while still looking great. Even if you’re not a professional designer you may still want to work with text, and a good vector graphics program will provide a complete degree of typographic control without forcing you into the hideous realm of WordArt. After all, every digital typeface is already just a series of vector graphics, so it should be no problem to work with them.
Does it support a wide range of vector formats?
As I mentioned in the explanation of vector vs. raster images, raster images are most commonly displayed as JPEGs. Unfortunately, vector graphics don’t have a similarly popular standard, and you often find vector files in Illustrator format, PDF, EPS, SVG, PostScript, and many other formats. Sometimes each format even has a range of different versions depending on how old the files are, and some programs don’t handle them very well. A good program will be able to read and write a wide range of formats to meet any situation.
Is it easy to use?
This is one of the biggest issues for any program, but it’s especially important when it comes to vector graphics programs. If you’re putting off work, wasting time fighting the program – or pulling your hair out – when you need to create a vector graphic, you’re better off with a more user-friendly program that has a carefully designed interface.
Does it have good tutorial support?
Vector graphics programs tend to have an incredible number of features, and each developer has their own user experience design philosophy. This can make learning a new program difficult, even when you already have vector graphics experience. A good program will have a helpful introductory experience and plenty of training materials available to help you learn to use it.
Is it affordable?
Graphics software has a history of being extremely expensive, but that reality has changed quite a bit over the past decade. Software subscription models have become a popular method of overcoming the initial purchase price barriers, although many users find this approach frustrating. There are still some expensive non-subscription programs, but there are also some newer, more affordable challengers that are changing the landscape.
Final Words
The world of vector graphics can be an exciting place full of creative promise, as long as you have the right tools. In this case, the tools are software programs (and maybe a good graphics tablet), but like artistic tools in the real world, personal preference can play a huge role in what works for you.
Adobe Illustrator may be the industry standard, and CorelDRAW may be great for some freehand artists, but that doesn’t mean that they’re going to fit with your personal style. Creative processes are unique to each creator, so be sure to choose one that makes you happy!

I was wondering your thoughts on how SmartDraw compares? I’d learned on this, on my own—and learned everything by combining simple shapes. (No freehand). If we assume that’s “fine” — how does it compare to all these others within that dimension?
Thanks,
Philipp
One of the most “professional” reviews of vector graphics software I’ve read in a long time. It’s becoming really hard to find good reviews among all the leads-generating articles filling the web.
I have been away from the Windows echo system for a decade now, and I’m really glad to know that CorelDraw is still surviving. One of my all-time favorites. Truly Thanks!
Hi Thomas I was wondering if you had any experience with Vector Magic as an automatic tracing tool? I’m currently working on accurately tracing a business logo for a client to be scaled up into an oval shape within CAD then cut out by a robotic water cutter for a roof rack. Also how does Vector Magic compare overall with the other graphics programs in particular Illustrator in terms of this function.
Hey, thanks for this review. I’ve been looking for a replacement for Inkscape for doing electrical schematics. Gravit Designer looks like it should do what I want, it had no problem opening a 34 inch by 22 inch schematic of the electrical system of my Burt Rutan Experimental category airplane. Inkscape is problematic in that it needs X11 to run on a Mac, and the application will have problems with the next Mac OS. Gravit Designer also works on Windows for my colleagues.
Thanks again!
Nice review Thomas, thank you. Can you share any thoughts or concerns about GIMP compared to these you choose?
Hi Thomas, Have you written a review for what you think is the best drawing tablet and pen for digital images? I just read your review of The Best Vector Graphics Software, and I will check those out.
I am going to be creating clip art and drawings for Teachers Pay Teachers, so I will be using a program that does vectors. I used to have a Wacom tablet, Photoshop and Illustrator many years ago and am now returning to create more art. But after many years, now I need a new tablet and hoping you could steer me in the right direction.
Thank you for your reviews-they are so thorough. You do an wonderful, fantastic and excellent job!
Sincerely,
Bonnie
Awesome article Thomas…thank you for all the work you put into this!!
Question please: want to reduce number of points in complex vectors. Read lots of possibilities including VectorScribe. Is it worth it to use such a program or continue using the in-program AI tools?
Thanks in advance if you wish to reply.
All the Best,
Di
Good page Thomas.
Years back expression was great but Microsoft brought it stuffed it up and then stopped it, ever come across the current equivalent,so good it was someone should reinvent it Thanks Kenn
Thank you for the review.
Adobe has totally ruined my primary workstation (when it comes to their own software), they suggest I should do a clean install of Windows just because their developers are obviously too incompetent to not litter the system with crap.
Since I don’t only run Adobe software on it but regularly use about a dozen of other tools and have about 100 other apps installed.
I would thus recommend – IF you use Adobe products, do it on a separate machine that contains nothing else. That way, you can easily wipe whenever they screw up.
awesome info, especially re coreldraw’s livesketch. thanks it sold me.